How do I add Dropdown Filter for Repeater in Wix 2023 (No Code)
- CD Studio .

- Jul 24, 2023
- 3 min read
Updated: Jul 29, 2023
Adding a drop-down filter to your Wix website can enhance user experience and make navigating and finding specific content easier for visitors. In this blog post, we'll walk you through the process of adding a drop-down filter to your Wix site, so you can organize your content effectively and provide a seamless browsing experience for your users.

Prerequisite:
Before you start this tutorial, you need to create a Wix site and add and design a repeater
Step 1: Enable CMS (Formerly Known as Content Manager)

To be able to create a filter in your repeater, all the data must be in the CMS. For that, you need to enable CMS.
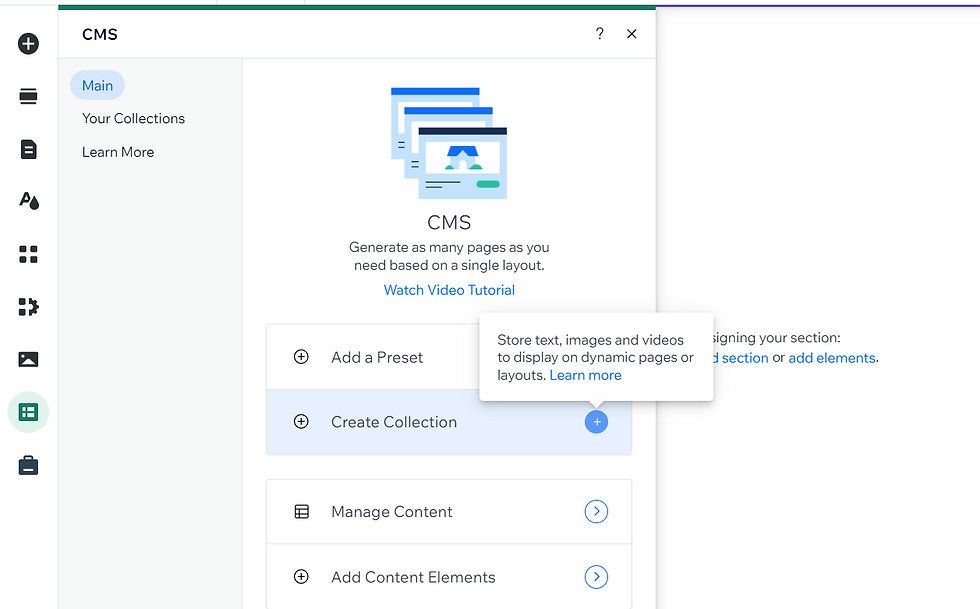
From the left side of the editor, select CMS Which is selected in the image.
Step 2: Create a Collection
After, adding CMS to the site, Add a collection (it's like a table in a database).

You can create a collection in two ways:
Select the CMS icon from the left window panel as you did in the last step, then click on Create Collection
Or, Click on Add Element > CMS > Create Collection.

Name your collection, for example, I gave "Cities". Then click on Create.
Step 3: Add Fields to the Collection

Click on the "Title" Field > Edit to Edit your field name. I named it City.

Click on "Add field" (On the right side of the Title field) to Add other fields to the collection.
Now I am adding another field named "Country".
Here, the field type is kept as Text.

Adding Image field
You can Add images, by changing the field type to Image.
Step 4: Add data to the collection

After adding the fields, you can add the contents you want here. (You can always edit content later)
Here I intend to filter the repeater by Country wise.
If you want you can add more fields to categorize.
Step 5: Insert Dataset to connect the repeater to CMS

In order to connect the elements on your page with the content in your CMS, you have to add a dataset to the page (it will be invisible in the published website).
Add element > CMS > Dataset
Step 6: Configuring Dataset


Once you inserted the dataset click on it and select the settings.
Then Select Your Collection, here I selected Cities.
Step 7: Connect the repeater to the Dataset

After you configure the dataset, click on the repeater, and from the options click on "Connect to CMS".

Choose the "Cities dataset" (Your dataset name) in the first drop-down.
Step 8: Connect Repeater Elements
After the last step, Below the dropdown, you can see the Elements section, Click on each element and connect it to the relevant fields.

Click on Image

Select the "Image source connect to" to the Image field

Likewise, connect other elements to the respective fields.
Now your Repeater should be populated with data from your CMS

Step 9: Add Dropdown
Now that we have successfully set up the CMS and Repeater, the next step is to add a Dropdown to filter it.

Add Elements> Input> Dropdown
Step 10: Configure and connect the dropdown
Now that you have placed your dropdown menu on the page, the next step is to configure the dataset to filter the content

Click on the dropdown > Connect CMS > Filter Content

Then choose the dataset (Here I choose my dataset "Cities Dataset" )

The final step is to connect the dataset and choose the field to filter the content.
In the filter Content by dropdown: select the field you wish to filter by. In this case I chose Country.
Step 11: Preview and Publish
Finally, check whether the dropdown is working or not by previewing the website. On the top right side, click on "Preview" to see if your code is working. If it is working, then you can publish.
You can visit the example website here.




Comments