Add Search Function to Your Repeater
- CD Studio .

- Nov 16, 2023
- 3 min read
If you've been navigating the intricacies of Wix, you'll appreciate the power of repeaters in displaying dynamic content seamlessly. Now, imagine taking this functionality a step further by adding a search feature to your repeater. This simple yet transformative addition can elevate the usability of your website, making content retrieval swift and user-friendly. In this blog, we'll guide you through the process of integrating a search functionality into your Wix repeater, unlocking a new realm of efficiency for both you and your site visitors.
Search data in Repeater

Prerequisite:
Before you start this tutorial, you need to create a Wix site and design a repeater
Step 1: Enable CMS (Formerly Known as Content Manager)

O
To be able to search data to a repeater , all the data must be in the CMS. For that, you need to enable CMS.
From the left side of the editor, select CMS Which is selected in the image.
Step 2: Create a Collection
After, adding CMS to the site, Add a collection (it's like a table in a database).

You can create a collection in two ways:
Select the CMS icon from the left window panel as you did in the last step, then click on Create Collection
Or, Click on Add Element > CMS > Create Collection

Name your collection, for example, I gave "datasearch". Then click on Create.
Step 3: Add Fields to the Collection

Click on the "Title" Field > Edit to Edit your field name. I named it "Author's Name" .
Adding Image Field

You can Add images
Click on "Add field" (On the right side of the Title field) to Add other fields to the collection.
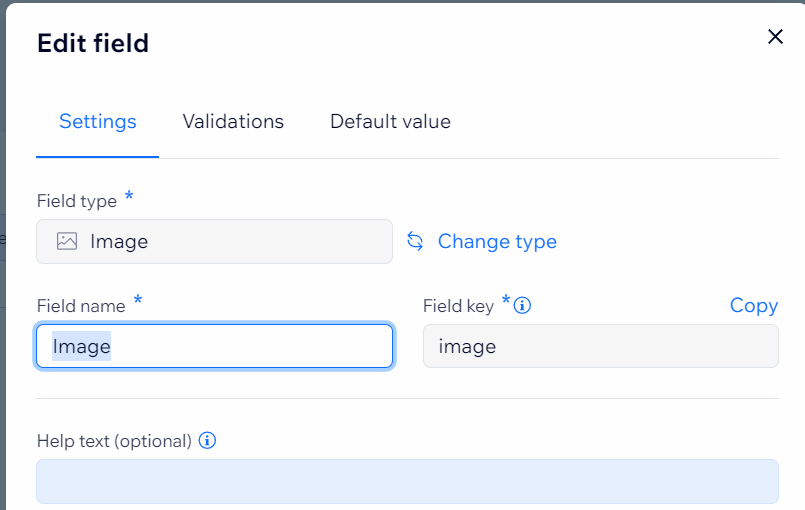
Now I am adding another field named 'image".
Here, the field type is kept as image.
Adding Description Field

Add other fields to the collection.
Now I am adding another field named 'Description".
Step 4: Add data to the collection

After adding the fields, you can add the contents you want here. (You can always edit content later)
If you want you can add more fields to categorize.
Step 5: Insert Dataset to connect the repeater to CMS

In order to connect the elements on your page with the content in your CMS, you have to add a dataset to the page (it will be invisible in the published website).
Add element > CMS > Dataset
Step 6: Configuring Dataset

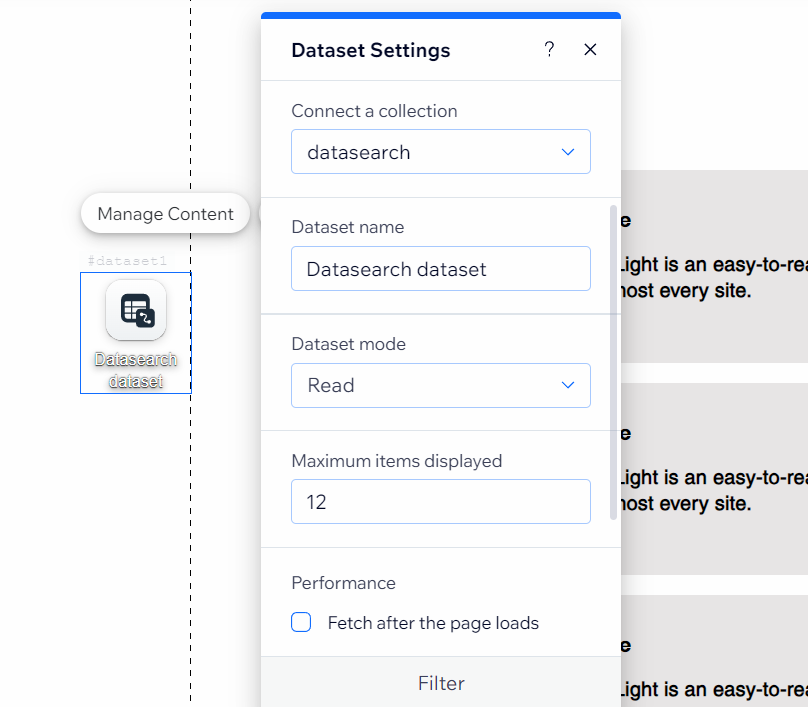
Once you inserted the dataset click on it and select the settings.

Then Select Your Collection,
here I selected datasearch.
Step 7: Connect the repeater to the Dataset

After you configure the dataset, click on the repeater, and from the options click on "Connect to CMS".
Step 8: Connect Repeater Elements
After the last step, Below the dropdown, you can see the Elements section, Click on each element and connect it to the relevant fields.

Click on Image
Select the "Image source connects to" to the Image field

Likewise, connect other elements to the respective fields.

Now your Repeater should be populated with data from your CMS
Step 9: Turn On Developer Mode
To configure the buttons, we need to enable "Dev Mode" in order to write a few lines of simple code.

On the top left of the window hover over Dev mode.
Then click on Turn on Developer Mode
Step 11: Code
import wixData from 'wix-data';
export function input1_keyPress(event) {
let searchvalue = $w('#input1').value;
$w('#dataset1').setFilter(wixData.filter().contains('title', searchvalue));
}Step 12: Preview and Publish
On the top right side, click on "Preview" to see if your code is working. If it is working, then you can publish.
Output






Comments